| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Python
- Kakao
- 카카오 2021
- 문제
- 카카오 2018
- 카카오 2019
- supervisely
- 소수
- swift
- 스위프트
- 최솟값 만들기
- kakao 2018
- 이미지학습
- Siwft
- swift 배열
- swift 시작
- 프로그래머스
- ios 개발 시작
- 카카오
- 파이썬
- coco 데이터셋
- roboflow
- 프로그래머스 답
- 카카오 2020
- SwiftUI
- 날씨 앱
- 머신러닝
- c언어
- 데이터셋 만들기
- fast.ai
- Today
- Total
잡초의 일지
[Swift] [SwiftUI] SwiftUI를 사용한 간단한 카운팅 앱. 카운터 만들기.Simple counter (counting app) using SwiftUI. 본문
[Swift] [SwiftUI] SwiftUI를 사용한 간단한 카운팅 앱. 카운터 만들기.Simple counter (counting app) using SwiftUI.
JabCho 2020. 2. 10. 09:58
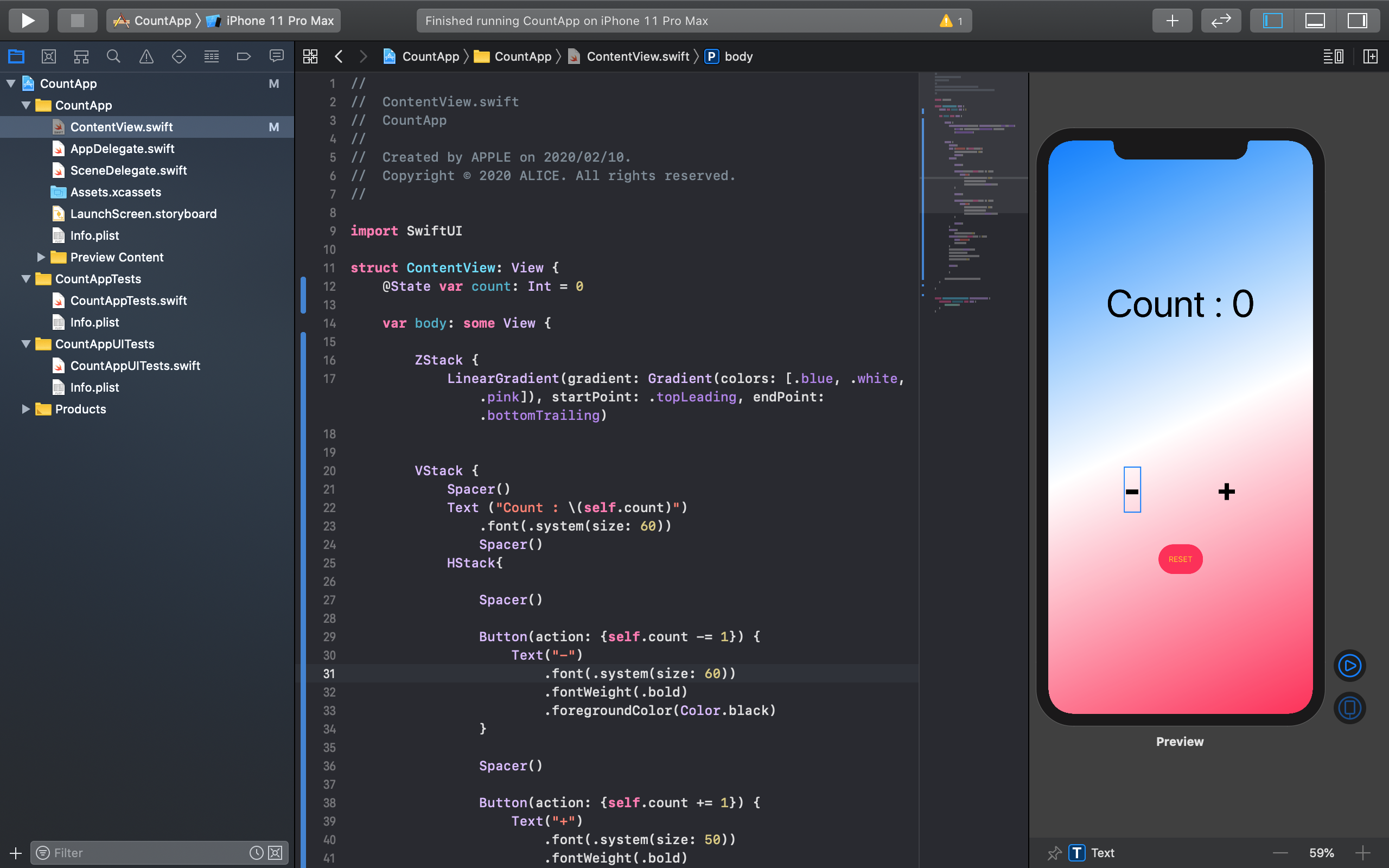
깃헙에 올려놓은 코드.(깃헙이 어려워서 잘 안쓰게 된다... 공부한거 올리면서 사용하는 연습 해야겠다.) CounterApp.swift
우선, 새 프로젝트를 열어서 딱! 켜면 기본적인것들이 나올 것이다. 헬로월드는 지우고 그곳에 자기가 쓸 버튼들과 텍스트를 입력해보자.
버튼 양식은 이렇다.
Button (action: { //action }) {
//display
}
여기서 action은 버튼을 눌렀을 때 어떤 행동을 할 것인지다.
내 코드의 21번줄 버튼을 예로 들면, 난 버튼이 눌렸을 때 self.count를 1씩 작아지게 했다.
display는 이 버튼이 어떻게 나타나느냐 이다. 나는 image(systemName: "minus.circle") 이라고 나타나게 했다.
이것 외에도 Text("-")와 같이 텍스트로 나타낼 수도 있다.
@State를 추가한 이유, self.count를 사용한 이유들은 아래에 잘 나와있다.
https://medium.com/harrythegreat/swiftui-튜토리얼-5편-state-binding-observedobject-83c00c3317cb
SwiftUI 튜토리얼 5편 — @State, @Binding, @ObservedObject
다양한 바인딩 방법에대해 알아보기
medium.com
+17번째 줄에 있는 Text의 count는 self.count와 어떤 차이인지 모르겠다. 바꿔써도 다 된다. 계속 더 알아보겠다.
+디자인 발전

배경 넣는 방법을 알아서 그라데이션으로 넣어봤다. 색은 가장 이쁘다고 생각하는거로 해봤다. 사실 따라한것에 지나지 않지만.
텍스트 크기 키우는 방법도 알았다.
배경 넣는 방법
ZStack으로 묶으면 된다.
꽉찬 배경을 만들려면 ZStack{ //code}.edgesIgnoringSafeArea(.all) 하면 된다. 구글에서 검색하면 금방 나오는거다.
배경은 그라데이션으로 넣어줬다.
https://medium.com/flawless-app-stories/gradient-in-swiftui-6c4fc408b7e8
Gradient in SwiftUI
In SwiftUI they have given 3 types of gradients, you can easily show gradients on any of the view.
medium.com
이곳에 그라데이션 배경 넣는 방법과 그라데이션 종류가 잘 설명되어 있다.
텍스트 크기 키우는 방법
텍스트 크기는 Title 부터 body? 같은거 처럼 정해진것만 쓸 수 있는줄 알았는데,
.font(.system(size: //숫자))
이렇게 쓰면 내 마음대로 조정 가능하다.
아무말대잔치 일기
사실 이걸 만들게 된 계기는 차근차근 뭘 배워나가면서 만들고 싶어진 것이 아니었다.
내가 어느정도 코딩을 할 수 있겠다고 생각했고, 버튼 하나 쓰는것 쯤이야 라고 여겨졌다.
그래서 Swiftui tutorial을 보면서 공부하려고 했는데,
Apple Developer Documentation
developer.apple.com
아 이게 왠일..! 튜토리얼이 무슨 지도 만드는걸로 가르켜 준댄다.
그래도 나는 SwiftUI가 처음이고 스토리보드도 안써봐서 경험이 전무후무하기 때문에, 일단은 따라가봤다.
강의? 라고 해야 하나? 튜토리얼이 세분화 되어 있는데, 한 과정을 마치면 잘 이해했는지 문제를 내 주는것이 인상적이었고,
아주 좋았다. 사실 나도 내가 이걸 아는지 의심스럽기 때문이다.
ㅇ ㅘ 그런데 생각보다 엄청 진도를 훅훅 나가는 것이었다.
이것은 수업시간에 잠깐 졸다가 일어난 기분. 심지어 난 계속 집중하고 있었는데..
아마 영어라는 익숙하지 않은 언어로 보고 있기 때문에 그런걸수도 있다.
그래도 얼추 지금까지 읽은 내용을 짜 맞춰 본 결과,
외부에서 입력받는 값은 @state를 써야 한다는 것을 알았다. ($과 무엇이 다르고 구체적으로 무슨 일을 하는지 다시 알아봐야 겠다.)
그리고
버튼 몇개 쓰고 몇줄 코딩하면 되겠지 하는 나의 겁없는 도전이었다.
그렇게 대단한 논리력을 필요로 하진 않았지만, 그래도 이건 내가 모르고 처음 접하는 것이었기 때문에 익숙해지고 다가가는데에 시간이 좀 걸렸다.
난 버튼은 그냥 버튼의 역할만 하는줄 알았다. 버튼을 텍스트로 나타내는지도 몰랐다.
Button (action: {//action} {
//display
}
이게 버튼의 양식인데, 난 저 display가 우리가 딸깍! 누르는 버튼을 얘기하는줄은 몰랐다.
그리고 이런 어플을 만들어 본 게 처음이라 그냥 if 문 돌리거나 카운트 ++ 하면 되지 않나? 하는 얄팍한 생각이었다.
그런 생각은 왜 한걸까
난 이 간단한 카운팅 앱도 엄청 고생해서 만들었으면서. 방심과 자만은 금물이다.
'Just for fun > iOS' 카테고리의 다른 글
| [Swift] [SwiftUI] Todo - List 만들기 (1) | 2021.07.12 |
|---|---|
| [Swift] [SwiftUI] 기상청 API 이용한 날씨 앱 [정리본] (0) | 2021.01.10 |
| [Swift] [SwiftUI] 기상청 API 이용한 날씨 앱 만드는 일지 (0) | 2020.08.10 |



