| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 파이썬
- ios 개발 시작
- kakao 2018
- 문제
- 이미지학습
- swift 배열
- 데이터셋 만들기
- 카카오
- 프로그래머스
- roboflow
- 최솟값 만들기
- 머신러닝
- swift
- 날씨 앱
- SwiftUI
- 카카오 2019
- Python
- 카카오 2020
- coco 데이터셋
- 카카오 2018
- 프로그래머스 답
- 스위프트
- supervisely
- c언어
- Kakao
- 카카오 2021
- Siwft
- 소수
- swift 시작
- fast.ai
- Today
- Total
잡초의 일지
[Swift] [SwiftUI] Picker, TextField 본문
https://medium.com/harrythegreat/swiftui-튜토리얼-전체리스트-f0f2b949743b
SwiftUI 튜토리얼 전체리스트
SwiftUI 연재내용의 목록을 표시하기위한 포스트입니다.
medium.com
두개의 뷰가 하나의 State를 참조해야 하는 경우 @Binding을 쓴다.
State는 뷰가 접근가능하도록 값을 가지고 있는 property wrapper인데, 조금 더 깊게 들어가자면, preoperty wrapper는 스위프트5.1부터 추가된 어노테이션이다.
쉽게 말해 사용자가 별도의 코딩 없이 어노테이션만 선언해도 뷰에서 수정이나 읽기가 가능하도록 캡슐화를 대신해준다.
우리가 @State 어노테이션만 붙여도 Binding<T> 라는 값으로 맵핑해준다. $의 유무는 property wrapper에서 어떤 값을 받냐가 갈린다.
$가 붙으면 프로퍼티 래퍼 자체를 받기 때문에 안에 있는 wrapperValue자체를 변경할 수 있다.
$가 붙으면, 값을 수정 가능한 Binding 타입 참조


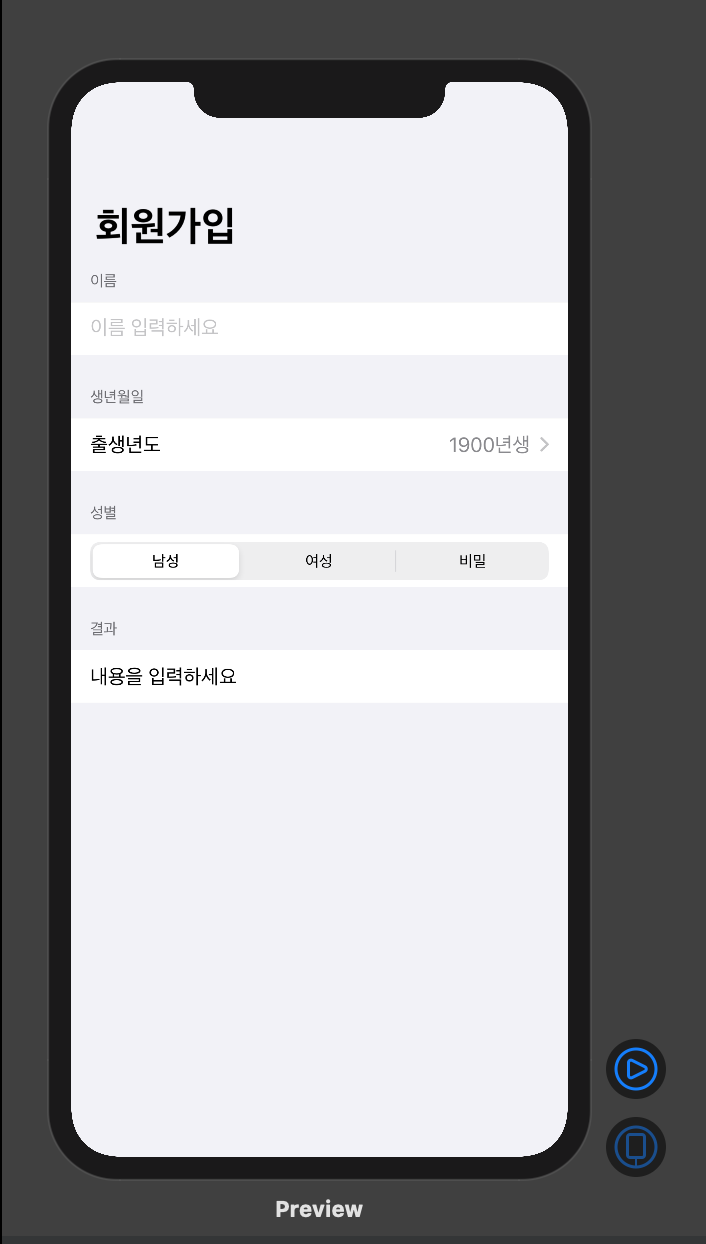
Picker가 여러가지 리스트 중 하나 고르게 하는거인건 알겠다.
Form 을 쓰면 설정하거나 이럴때 쓰는거랬는데, 설정 들어간거처럼 목록이라 해야하나 텍스트 상자가 그렇게 생기고,
Section을 쓰면 그게 한칸씩 떨어지는거 같다. 마치 아이폰에 설정에 들어가면 섹션별로 조금씩 떨어져 있어서 나뉘어져 있는것처럼.
TextField는 입력을 받을 수 있다. syntex는 TextField(“//이름”), text: //변수이름)이다. 여기에서의 이름 부분에 쓰이는건 화면에 그대로 나타난다. 예를들면 “이름을 입력하세요”라고 썼으면, 화면에 “이름을 입력하세요” 라고 뜬다. 물론 따옴표는 없이 나타난다.
'[코딩] 배우는것 > SwiftUI' 카테고리의 다른 글
| [Swift] [SwiftUI] Xcode 디바이스 빌드 The maximum number of apps for free development profiles has been reached. 오류 (0) | 2020.08.06 |
|---|---|
| [Swift] [SwiftUI] @ViewBuilder (0) | 2020.07.27 |
| [SiwftUI] @escaping (0) | 2020.07.23 |
| [Swift] [SwiftUI] TabView 스타일. 설명. (0) | 2020.02.11 |


