| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래머스 답
- Kakao
- kakao 2018
- coco 데이터셋
- Siwft
- 파이썬
- roboflow
- 카카오 2021
- ios 개발 시작
- 카카오 2019
- 프로그래머스
- swift 시작
- 이미지학습
- 문제
- SwiftUI
- 카카오 2018
- supervisely
- 카카오
- 날씨 앱
- c언어
- 머신러닝
- 소수
- swift
- swift 배열
- Python
- 데이터셋 만들기
- 최솟값 만들기
- 카카오 2020
- 스위프트
- fast.ai
Archives
- Today
- Total
잡초의 일지
[Swift] [SwiftUI] @ViewBuilder 본문
728x90
반응형
SMALL
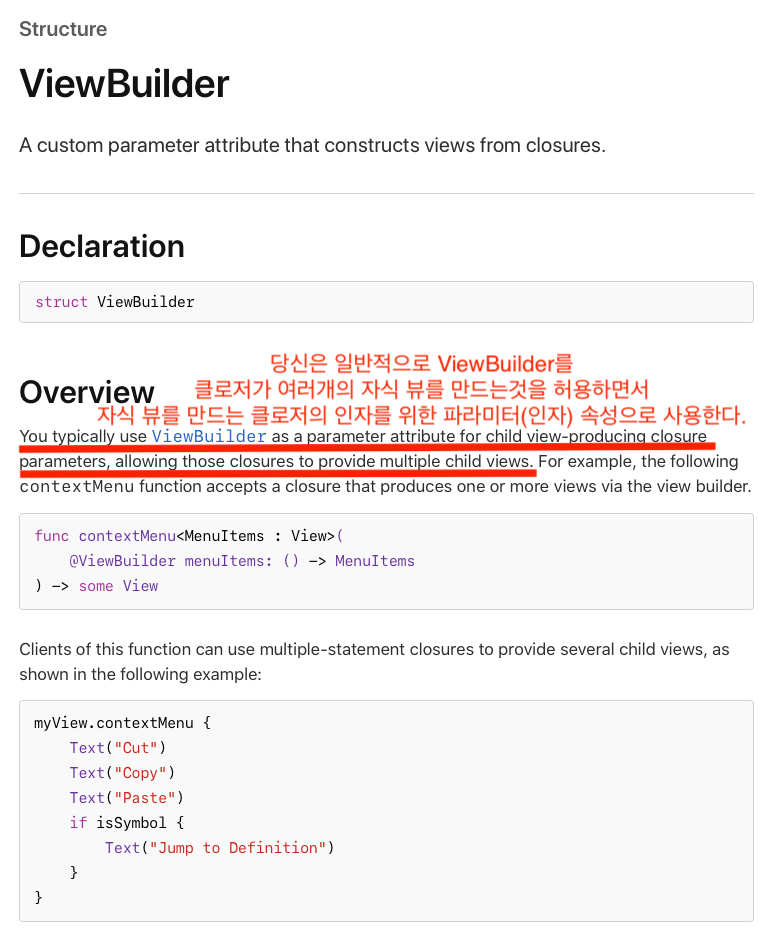
developer.apple.com/documentation/swiftui/viewbuilder
Apple Developer Documentation
developer.apple.com
www.youtube.com/watch?v=oDKDGCRdSHc

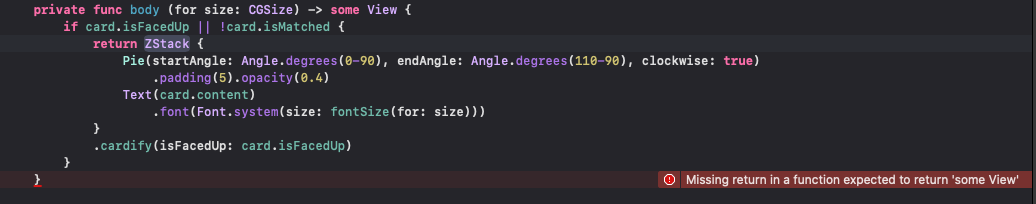
카드 뒤에 원형까지 만들었다.
하지만, 카드의 짝이 맞으면 없어져야 하는데 안없어진다. -> if문을 넣어서 조건을 주었다.

하지만, 이렇게 되면 return 할 것이 필요하기 때문에 ZStack을 리턴해주도록 한다.

return까지 했다. 하지만, else일 경우 return하는 것이 없기 때문에 에러가 뜬다.
이것은 좋은 방법이 아니다.
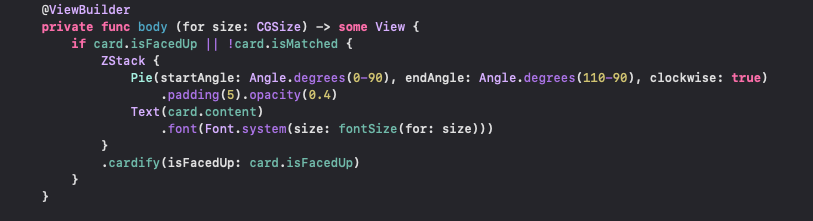
우리는 @ViewBuilder를 이용한다.

@ViewBuider를 이용하면, 아래의 것은 여러개의 뷰로, 리스트처럼 표현된다.
if 조건을 주었을 때만 실행되기 때문에, 카드의 짝이 맞으면 없어진다.

728x90
반응형
LIST
'[코딩] 배우는것 > SwiftUI' 카테고리의 다른 글
| [Swift] [SwiftUI] Xcode 디바이스 빌드 The maximum number of apps for free development profiles has been reached. 오류 (0) | 2020.08.06 |
|---|---|
| [SiwftUI] @escaping (0) | 2020.07.23 |
| [Swift] [SwiftUI] TabView 스타일. 설명. (0) | 2020.02.11 |
| [Swift] [SwiftUI] Picker, TextField (0) | 2020.02.11 |
Comments


